Font Awesome5
2020. 7. 16. 02:44ㆍProgramming Language/HTML-CSS
웹 페이지를 만들다 보면, 아이콘들이 필요할 때가 있다.
그중 Font Awesome5의 사용법을 정리해 보겠다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
위 링크로 들어가서

유료로 더 많은 아이콘을 사용하려면 Get More with Pro, 무료로 사용하려면 Start for Free를 눌러준다.

계정을 생성하고, Create&Use this Kit을 눌러 해당 이메일로 인증을 하면

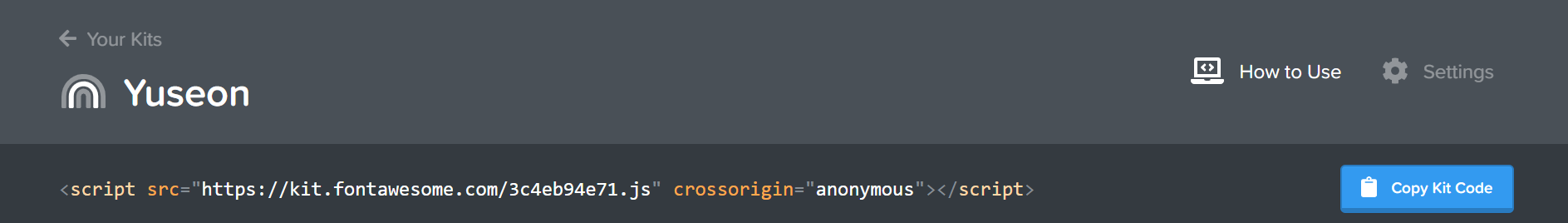
이렇게 키트가 생성된다.

처음 만들면 e234123처럼 이상한 숫자로 된 Kit가 생성되는데, 그 아래에 있는 script코드를 사용하고자 하는 html 코드 속 <body>에 붙여 넣기 하면, Font Awesome5 내에 있는 아이콘을 사용할 수 있게 된다.
<script
src="https://kit.fontawesome.com/3c4eb94e71.js"
crossorigin="anonymous"
></script>
</body>
</html>
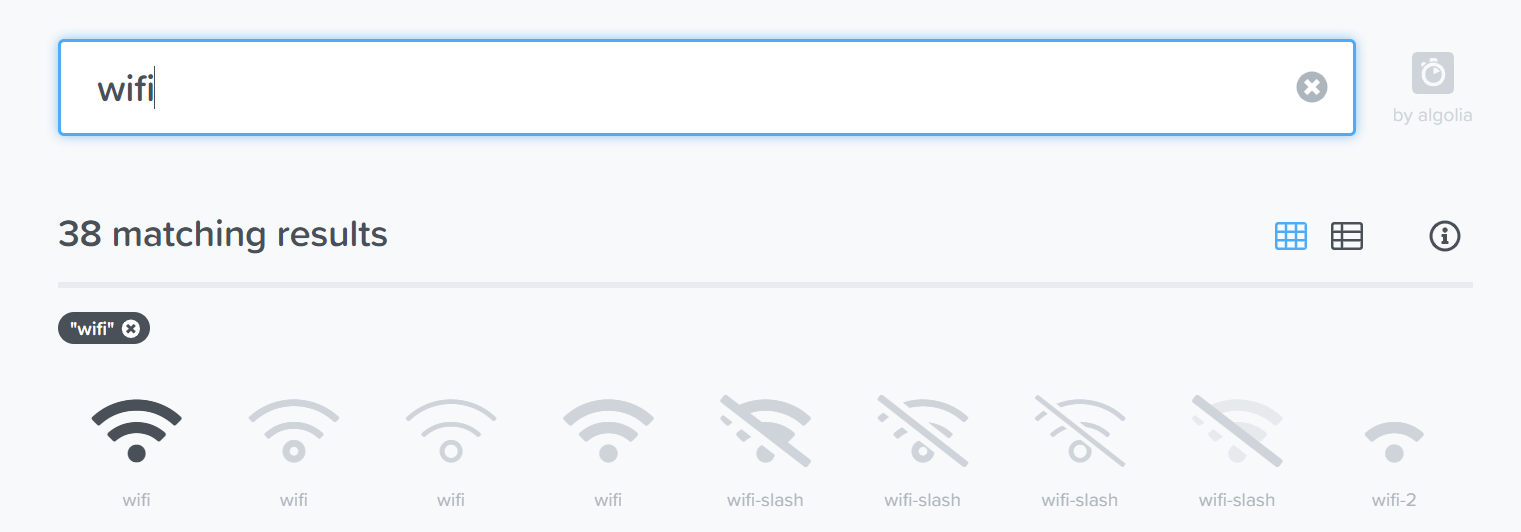
맨 위 검색창에 사용하고자 하는 아이콘의 키워드를 검색하고, 사용 할 아이콘을 골라준다.


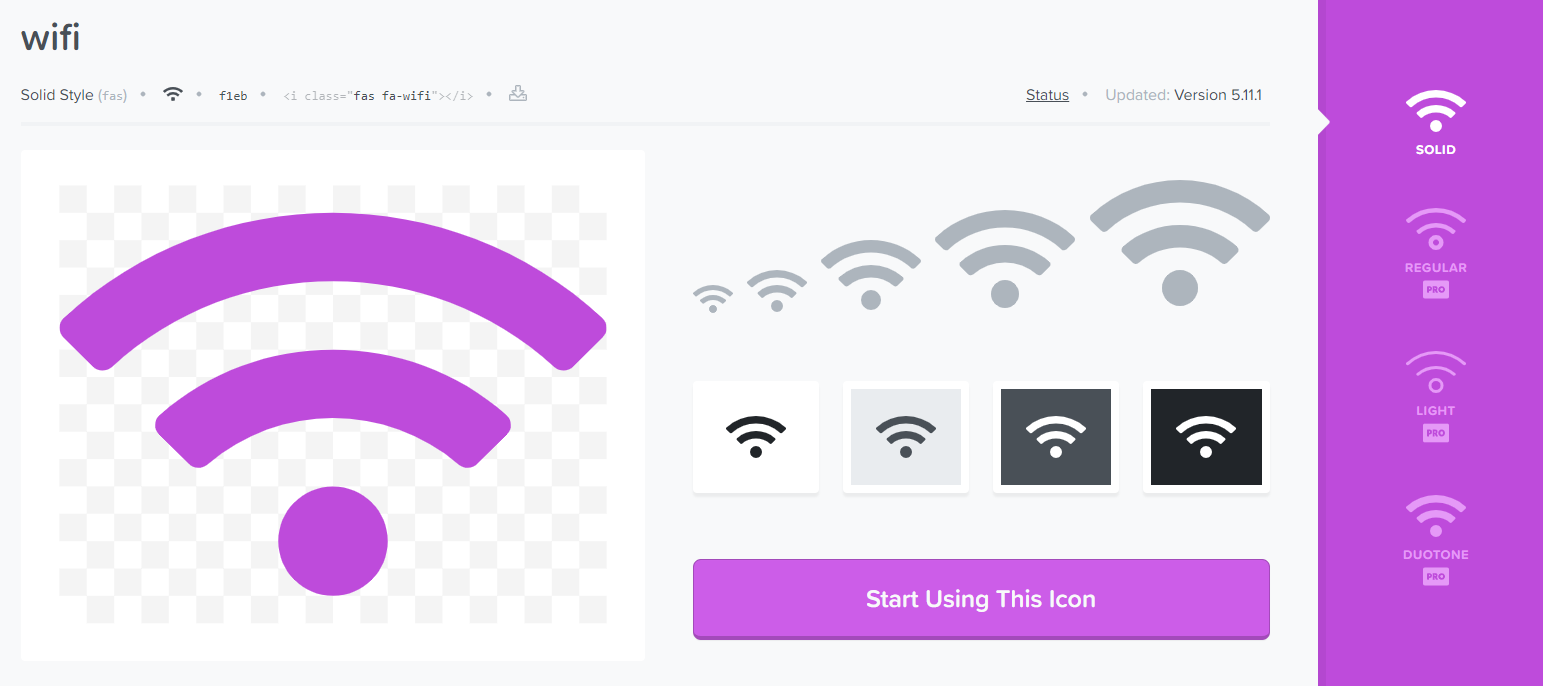
본인의 계정이 Pro 라면 이것저것 마음껏 설정을 할 수 있다. 설정을 마친 후, 상단에 <i class=~~~라고 되어있는 것을 클릭하면 복사된다.
본인의 html 코드에 붙여 넣기 하여 사용하자!
반응형